After-School Coding Clubs
Our extra-curricular coding clubs run every week during school terms in a variety of different schools across the Greater London area. These clubs are suitable for children aged 4-15 years with any level of experience.
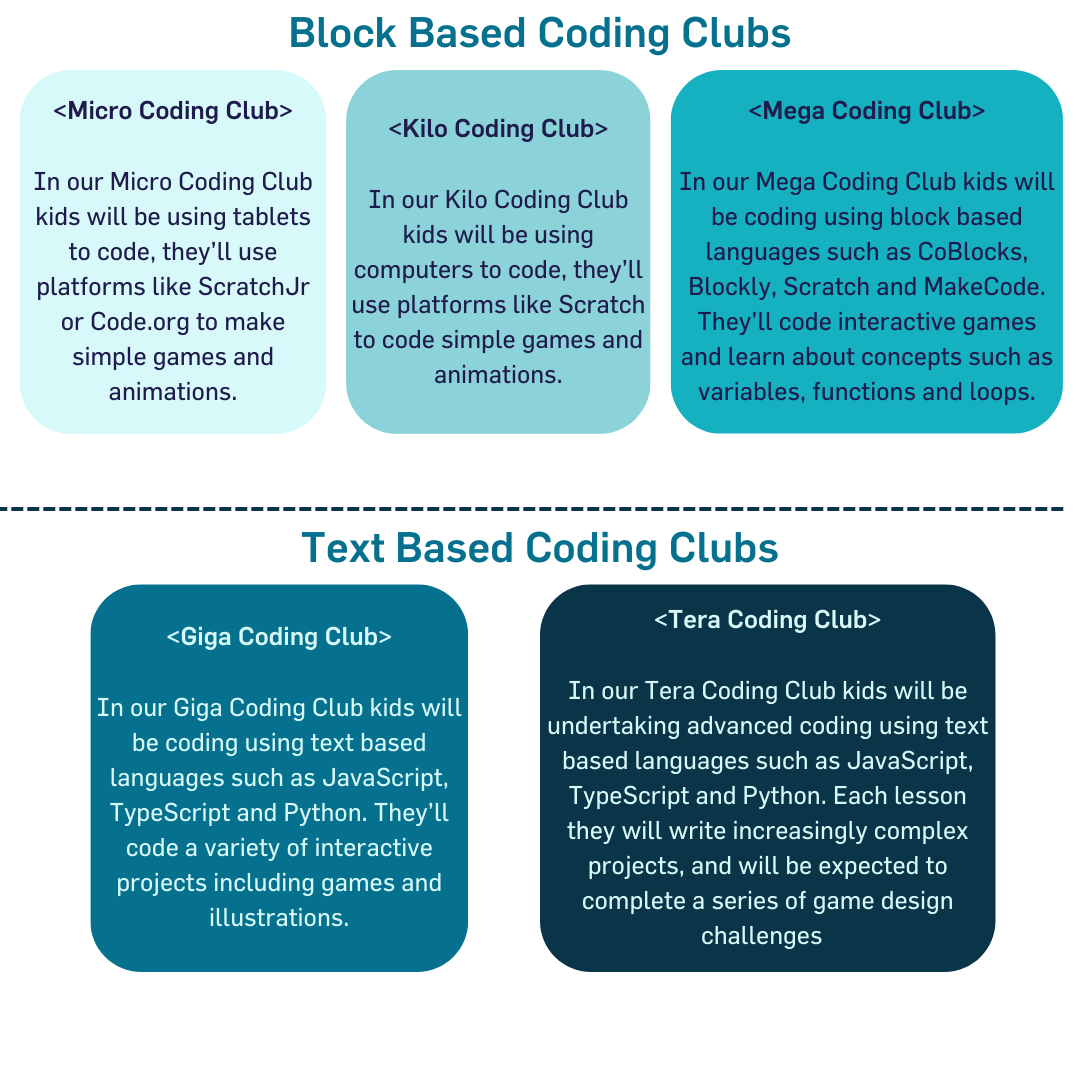
Our coding clubs are catagorised into five different groups, each with their own distinct lesson content and curriculum. As children grow in ability and age, they move up the coding levels until they reach our most advanced level, Tera! At this point, they’ll age out of what Cypher can offer, but have hopefully caught the Computer Science bug enough to want to continue at GCSE and beyond.
Autumn Term Scheme of Work for Cypher Clubs
-
Lesson 1: Making Friends
In this first session, children will get used to the platforms (either ScratchJr or Scratch), and they'll make their first project. This project will use triggering blocks, wait blocks and speaking blocks to create a fun little introductory animation.
Lesson 2: Groovy Sprites
In this second session, children will build on their work from last week by continuing to use familiar blocks, as well as learning about new and exciting movement blocks. They'll use this to create a groovy project in Scratch or ScratchJr.
Lesson 3: Memory Game
In this third session, the children will create their first interactive game in either Scratch or ScratchJr. They'll use familiar blocks from last lesson, as well as learning about what show and hide blocks can do in code!
Lesson 4: October Camp Taster Session
We would love as many club kids to come to our camps as possible, thats why we give our club students a free camp taster so they can see if they would like to come along! We hope they enjoy the project - look out for the exclusive club discount code on your flyers.
Lesson 5: Trick or Treat
In this last session before the October half term break, kids will make a spooky project in Scratch or ScratchJr, they'll learn about movement blocks and collision events.
Lesson 6: Hide and Seek
In this project, children will learn about how they can create interactive games when using the on click function. They'll hunt for missing characters in this hide and seek coding project.
Lesson 7: Frogger
Can you get your frog safely across the busy road? Can you dodge the traffic to get him to the other side? Kids will spend their seventh lesson creating a version of the class frogger game in either ScratchJr or Scratch.
Lesson 8: Free Play
In this session, kids will be experimenting with code to come up with their very own Scratch or ScratchJr project. They'll get creative freedom, with the support and guidance of our expert Cypher teachers.
Lesson 9: December Camp Taster
We would love as many club kids to come to our camps as possible, thats why we give our club students a free camp taster so they can see if they would like to come along! We hope they enjoy the project - look out for the exclusive club discount code on your flyers.
Lesson 10: Festive Special
Kids will end the term by creating their own interactive coding festive card to send to their loved ones! They'll code a snowy scene and they'll program sprites to make sounds and actions when they are clicked on.
-
Lesson 1: All About Me
In this lesson, students will get to grips with using the CoSpaces 3D coding platform. They will code several objects to animate and talk using the 'On Click' command. This lesson gives students the opportunity to learn the very basics of programming with CoBlocks, and get to grips with the fundamentals of this platform.
Lesson 2: Bridge Building
In this second lesson students will learn how to manipulate objects in their CoSpaces 3D environment. They will design and build their own bridge in the environment and learn how to 'group' objects to be able to resize and recolour. After completing their bridge build, students will code an object to travel along a path, setting their own parameters including speed, time and frequency. Coding objects to move along a path is an important skill when thinking about game design, to make scenes appear more realistic background characters should move around!
Lesson 3: Coding Quiz
In this week's Coding Club, students created a cool interactive quiz in CoSpaces and considered User Experience (UX) and User Interface (UI) in their projects. Students will have completed research on developing their own quiz questions and then coded the UI panels to appear based on their own set of events (e.g. OnClick, On Play, time.delay)
Lesson 4: October Camp Tasters
At Cypher we run STEAM and Coding camps during school holidays, and as part of this we like to celebrate by giving our clubs students the opportunity to have a taster of what a Cypher STEAM and Coding camp looks like! In this session, kids will use Scratch to create a Superhero themed game, where students code a hero to catch the baddies and save the innocent civilians!
Lesson 5: Treasure Hunt
In Coding Club this week the students will be learning all about variables and how programmers and game designers use variables and arrays to measure values like Sores, Lives and Time. Students will learn how to create variables and choose values to assign each variable and what exactly they will measure! At the end of this project, students will have a cool interactive game where players can move around a world collecting coins and using the coins to open doors and travel across worlds!
Lesson 6: Floor is Lava Obstacle Course Part 1 - Designing the Course
This lesson is part one of three sessions where students will create an interactive obstacle course in their CoSpaces world. In this Coding Club lesson, students will build their obstacle course, taking from their experience in week two of their Coding Club to design and build a fun and interactive environment.
Lesson 7: Floor is Lava Obstacle Course Part 2 - Coding the Movement
In this Coding Club session, students will be embarking on part two out of three in their Obstacle course game build. This week, students will focus on programming the objects in their projects to move, rotate, spin and float! They will consider how coordinates are important when thinking about movements, and they will learn which axis to use (x, y, z) when programming specific moves.
Lesson 8: Floor is Lava Obstacle Course Part 3 - Coding Re-spawn and Lives
This week at Coding Club students will finish off their obstacle course project by adding in more complicated programming including re-spawning, lives and tokens to collect on the obstacle course. At the end of this session, students should have a really awesome game to play!
Lesson 9: December Camp Taster
Lesson 10: Festive Special
This is the last lesson of the autumn term and students will spend this Coding Club lesson creating a cool festive scene in CoSpaces!
-
Lesson 1: Star Spirals
In this Python code, the turtle module is used to create a visual spiral pattern in the shape of a 5 sided star!
Lesson 2: Face Doodles
This Python code uses the turtle module to draw a series of shapes. to form a simple face It sets up the turtle with a fast speed and thick blue pen, then moves to different positions to draw a circle for the face, two arcs for the eyes, and a small curve for the mouth
Lesson 3: Title Generators
This Python code randomly assigns and prints a title by combining a rank from a predefined list with a territory from another list. The function new_name() announces the new title by selecting one random element from each list and printing the result.
Lesson 4: October Camp Taster Session
At Cypher we run STEAM and Coding camps during school holidays, and as part of this we like to celebrate by giving our clubs students the opportunity to have a taster of what a Cypher STEAM and Coding camp looks like! In this session, kids will use p5.js to create a Superhero themed game, where students code a hero to catch the baddies and save the innocent civilians!
Lesson 5: Random Story
This code takes user inputs for two adjectives, a noun, two food names, and a number, and then constructs and prints three sentences using these inputs. The sentences describe a sighting at school, a lunch, and a breakfast based on the user's provided words.
Lesson 6: Guess the Number
This code takes user inputs for two adjectives, a noun, two food names, and a number, and then constructs and prints three sentences using these inputs. The sentences describe a sighting at school, a lunch, and a breakfast based on the user's provided words.
Lesson 7: Rock, Paper, Scissors
This code simulates a game of rock-paper-scissors between the user and the computer by taking the user's choice, randomly selecting the computer's choice, and then determining and displaying the result of the game based on standard rules. The outcome is printed, indicating whether the user wins, loses, or ties based on the selections made.
Lesson 8: Treasure Hunt Part 1
This code implements a simplified version of the "Battleship" game, where a player has eight turns to guess the location of a hidden treasure on a 5x5 grid, with each guess being validated for correctness and uniqueness before checking for a hit. If the player finds the treasure, they win; otherwise, the game continues until all turns are exhausted, and the game ends with a "Game Over" message.
Lesson 9: December Camp Taster
Lesson 10: Treasure Hunt Part 2
This code implements a simplified version of the "Battleship" game, where a player has eight turns to guess the location of a hidden treasure on a 5x5 grid, with each guess being validated for correctness and uniqueness before checking for a hit. If the player finds the treasure, they win; otherwise, the game continues until all turns are exhausted, and the game ends with a "Game Over" message.
-
Lesson 1: Spirograph
This Turtle Graphics project creates two overlapping spirals using Python. First, a pink spiral is drawn, repeating a 10-sided shape 50 times. Then, a blue spiral is drawn similarly. The result is a complex pattern of pink and blue spirals, demonstrating Turtle's capability to create intricate designs with loops and rotations.
Lesson 2: Turtle Doodles
This Turtle Graphics project creates a simple doodle of a fish on a blue background using Python. It draws a black triangle and two filled circles—one large and orange, the other small and black—by defining functions for triangles and circles. The doodle combines these shapes to form a basic, colourful fish design.
Lesson 3: Turtle City
In this club lesson, kids will learn how to create a colourful cityscape using Python's Turtle Graphics. They'll explore blending colours with RGB values to generate a gradient sky, draw a sun, and create random building shapes. This project combines art and programming, demonstrating how code can produce visually appealing designs.
Lesson 4: October Camp Taster Session
At Cypher we run STEAM and Coding camps during school holidays, and as part of this we like to celebrate by giving our clubs students the opportunity to have a taster of what a Cypher STEAM and Coding camp looks like! In this session, kids will use p5.js to create a Superhero themed game, where students code a hero to catch the baddies and save the innocent civilians!
Lesson 5: RGB Colour Patterns
In this club lesson, the kids will create a colourful grid pattern using Python's Turtle Graphics. They'll learn to randomly select colours and draw squares, arranging them into rows to form a vibrant mosaic. This project highlights how simple loops and functions can generate intricate and visually appealing designs with code.
Lesson 6: Chase Game
In this club lesson, the kids will create a simple turtle game using Python's Turtle Graphics. They'll control a blue square that moves around the screen, collecting yellow coins. The game involves random coin placement, score tracking, and collision detection. This project introduces basic game mechanics and event-driven programming, all while keeping the experience fun and interactive.Lesson 7 & 8: Connect 4
In this club lesson, the kids will create a Connect Four-style game using Python's Turtle Graphics. They'll program a grid of chips, controlled by keyboard inputs, to drop into place and check for a winner. This project teaches conditional logic, grid-based movement, and basic game mechanics, making coding both fun and educational.
Lesson 9: December Camp Taster
Lesson 10: Hangman
In this final session of the term, the kids will create a classic Hangman game using Python. They'll implement a word-guessing game where players try to uncover a computer science-related word before the stick figure is fully drawn. This lesson reinforces loops, conditionals, and user input handling, providing a fun and interactive way to wrap up the term's learning.
Choose your School Club…
Host a Cypher Coding club at your school
If you’d like to add your school to our growing network of School Partners and host Cypher Coding Clubs, please register your interest here.